감기 유행이라고 하지만 난 안 걸리겠지 했던 안일한 생각,,, 월요일부터 아프더니 이제야 좀 살 거 같아서 다시 공부해 본다ㅠ 한해씩 지나니 아픔도 더 커지게 느껴진다... 다들 건강 잘 챙깁시다..ㅜ
오늘은 Chapter3을 들어간다! 드디어 만나는 조건문...ㅎ 처음 배웠을 때 신세계를 봤지.... 이건 도대체 무슨 소리인가.... 이번 기회에 다시! 새로운 마음으로 도전해 본다!
-----------------------------------------------------------------------------------------------------------------------------------------------------------------
# 제어문
제어문은 프로그램의 흐름을 제어할 수 있도록 도와주는 문장을 말한다. 제어문에는 3가지가 있는데,
조건을 만족하는지의 여부에 따라서 코드를 제어할 수 있는 조건문, 변수에 일치하는 경우의 값에 따라 코드를 제어할 수 있는 선택문, 특정 코드를 여러 번 반복해서 실행할 수 있도록 하는 반복문이 있다.
조건문에는 if문, else문, else if문이 있고, 선택문에는 swirch문이 있으며, 반복문에는 while문과 for문이 있다.
조금 더 정리를 해보면
조건문 ( if문, else문, else if문 ) = 조건에 따라 특정 코드를 실행시킬 수 있다.
선택문 ( swirch문 ) = 일치하는 경우의 값이 있을 경우 특정코드를 실행시킬 수 있다.
반복문 ( while문, for문 ) = 코드를 지정한 횟수만큼 반복해서 실행시킬 수 있다.
이 중 오늘은 조건문에 대해 알아보도록 하려 한다.
-----------------------------------------------------------------------------------------------------------------------------------------------------------------
* 조건문 *
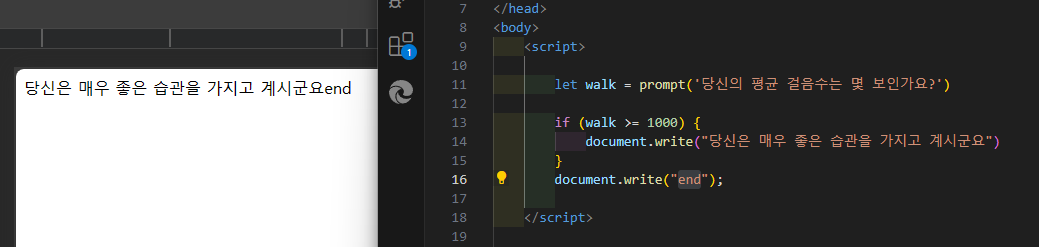
if 문 - 조건식에 따라 실행하거나 실행하지 않을 때 사용하는 구문이다. 앞에서 다뤘던 불자료형(Boolean) 내장 메서드와 같이 어떤 데이터를 입력해도 true, false러 반환한다. 비교 연산자와 논리 연산자를 활용하여 조건을 만들고 사용하여 조건 분기를 한다.
==> if (조건식) {
자바스크립트 코드;
저번주에 다뤄봤던 prompt() 함수를 사용하여 확인할 수 있다.


조건식에 논리형 데이터가 이닌 다른 형이 오는 경우가 있는데 논리형 데이터(true, false)가 아닌 다른 형의 데이터가 ( 0 , null, " " (빈문자), undefined ) 입력되어도 true 또는 false를 인식한다.
else 문 - 조건식을 만족할 경우(true), 만족하지 않을 경우(false)에 따라 실행되는 코드가 달라지며 두 가지 결과가 나올 수 있다.
==> if (조건식){
자바스크립트 코드 1;
} else {
자바스크립트 코드 2;
} else


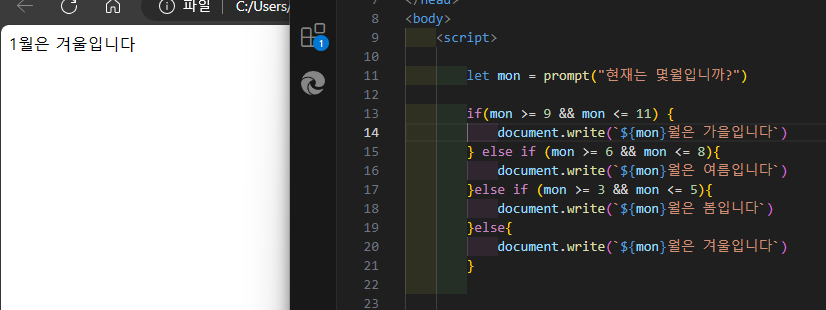
else if 문 - 두 가지 이상의 조건식과 정해 놓은 조건을 만족하지 않았을 때 실행되는 코드이다.
==> if (조건식) {
코드 1;
} else if (조건식 2) {
코드 2;
} else if (조건식 3)
코드 3;
} else {
코드 4;
}

중첩 if 문 - 간단하게 조건문 안에 조건문이 있으면 중복 if 문이라 한다. 주의해야 할 점은 바깥쪽에 있는 조건문인 조건식 1을 만족해야만 안쪽에 있는 조건식 2가 실행이 된다. 하지만 반대로 조건식 1이 만족한다고 조건식 2가 반드시 실행되는 건 아니다. 조건식 1이 만족하지만 조건식 2가 만족하지 않으면 조건식 1의 중괄호 안에 있는 코드만 실행하고 종료된다.
==> if (조건식 1) {
if (조건식 2) {
자바스크립트 코드;
}
}
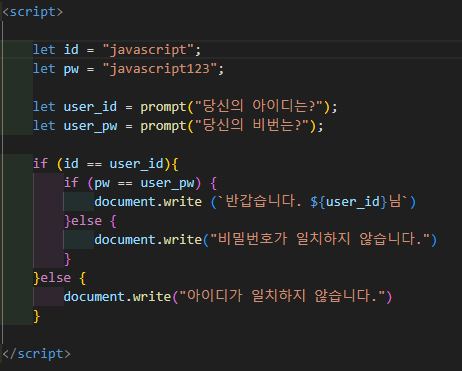
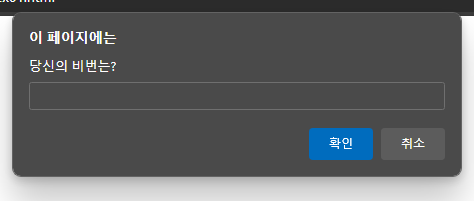
-- 중첩 if 문을 가장 잘 표현할 수 있는 곳이 아이디와 비밀번호 확인 창이다.
아래와 같이 조건식을 세워 중첩 if 문을 활용할 수 있다.






Chapter 03-1 확인문제
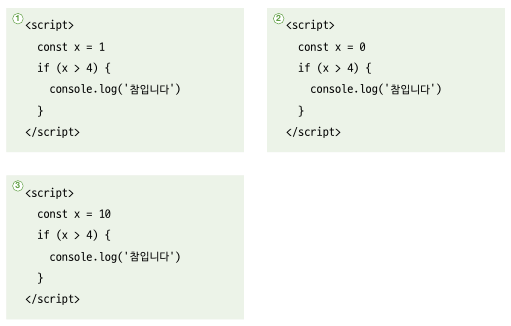
1) 다음 예제 중에서 '참입니다'를 출력하는 것은 몇 번일까요? (정답 : 3번)

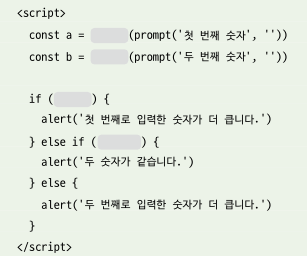
2) 사용자로부터 숫자 2개를 입력받아 첫 번째 입력받은 숫자가 큰지, 두 번째 입력받은 숫자가 큰지를 구하는 프로그램을 다음 빈칸을 채워 완성해 보세요.

(위에서 순서대로 : Number , Number , a > b , a === b )
<이번주 기본 미션 >
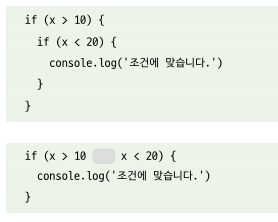
3) 중첩 조건문은 2장에서 배운 논리 연산자를 적용해 하나의 if 조건문을 만들 수 있습니다. 빈칸에 어떤 논리 연산자가 들어가야 할까요?

==> && 연산자?
-----------------------------------------------------------------------------------------------------------------------------------------------------------------다들 감기 조심하세요..ㅜ
'혼공 > 혼공 2주차' 카테고리의 다른 글
| [혼공] 혼자 공부하는 자바스크립트 2주차 -3 (0) | 2024.01.13 |
|---|---|
| [혼공] 혼자 공부하는 자바스크립트 2주차 -2 (1) | 2024.01.12 |