코린이의 일지
[혼공] 혼자 공부하는 자바스크립트 2주차 -2 본문
지난번 if 문 다음으로 오늘은 switch 문을 알아보려고 한다.
switch 문은 선택문이라 하며 변수에 저장된 값과 switch 문에 있는 경우의 값을 검사하여 변수와 경우의 값이 일치하면 해당하는 코드를 실행한다.
if 문과 비슷할 수 있으나, if 문은 일치하는 값이 여러 개 일 때 사용하고 switch 문은 여러 개 값 중 일치하는 데이터를 찾아 실행한다.
let 변수 = 초깃값;
switch(변수) {
case 값1 : 코드 1;
break;
case 값 2 : 코드 2;
break;
case 값 3 : 코드 3;
break;
default : 코드 4;
}
== 변수에 저장된 값은 switch 문을 만나면 케이스의 값을 검사를 하고 일치하는 값이 있으면 해당하는 코드를 실행하다. switch 문은 if 문과 다르게 특정조건에 만족했을 때 블록을 스스로 빠져나가지 못해 berak문을 사용하여 switch 문을 종료한다. 만약 값 중 일치하는 데이터가 없으면 default에 있는 코드를 실행하고 종료한다.
여기서 berak 문이란 조건문이나 반복문을 빠져나가기 위한 키워드이며, 조건식과 상관없이 강제로 반복문을 종료한다.
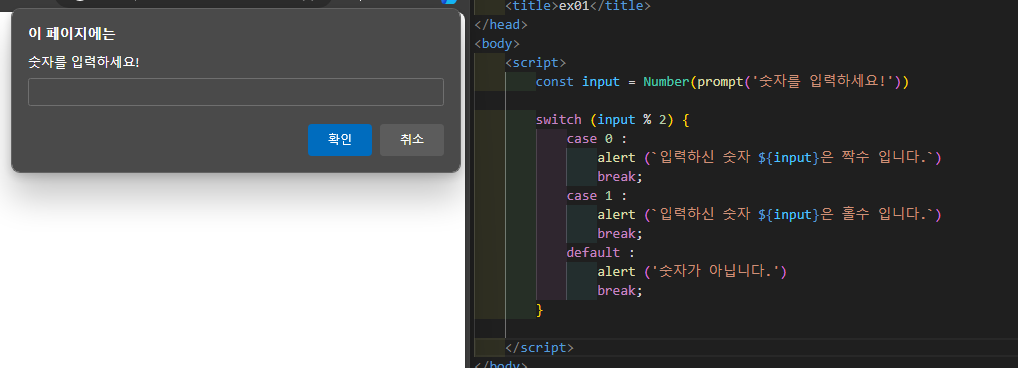
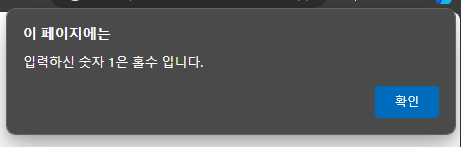
switch 문을 실행해 보면




이 처럼 switch 문은 하나씩 검사를 하여 일치하는 값이 있을 때 실행을 한다.
다음은 조건부연산자이다. 삼항 연산자라고 하며 조건식의 결과에 따라 (true , false)에 따라 결과 값을 다르게 나오게 해주는 연산자이다.
==> 조건식? 실행문 1 (참일 때의 결과) : 실행문 2 (거짓일 때 결과)



==누적예제==
태어난 연도를 입력받아 띠 출력하기

오늘은 switch 문과 삼항연산자를 알아보았다. 아직도 이해가 되면서도 안 되는 부분도 있는 거 같다.... 역시 많이 어렵다..
오늘도 공부하기 성공!
'혼공 > 혼공 2주차' 카테고리의 다른 글
| [혼공] 혼자 공부하는 자바스크립트 2주차 -3 (0) | 2024.01.13 |
|---|---|
| [혼공] 혼자 공부하는 자바스크립트 2주차 -1 (2) | 2024.01.11 |

