오늘은 화살표 함수와 타이머 함수에 대해 알아보려고 한다.
화살표 함수란?
ECMAScript 2015에 추가된 내용으로 '=>'을 이용하여 함수를 간결하게 표현할 때 사용한다. 항상 익명 함수 형식으로 표현하며, 단일 명령문일 경우에는 함수의 중괄호{} return을 생략할 수 있다.

filter() 메서드는 배열을 리턴하여 map() 메서드를 적용할 수 있다. map() 메서드 또한 배열을 리턴하므로 forEach() 메서드를 적용할 수 있다. 이렇게 메서드가 리턴하는 값을 기반으로 함수를 줄줄이 사용하는 것을 메서드 체이닝이라 한다.
타이머 함수란?
특정 시간마다, 특정 시간 이후에 콜백 함수를 호출할 수 있는 함수다.
| 함수 이름 | 설명 |
| setTimeout(함수,시간) | 특정 시간 후에 함수를 한번 호출 |
| setInterval(함수,시간) | 특정 시간마다 함수를 호출 |
| clearTimeout(타이머_ID) | setTimeout() 함수로 설정한 타이머를 제거 |
| clearInterval(타이머_ID) | setInterval() 함수로 설정한 타이머를 제거 |
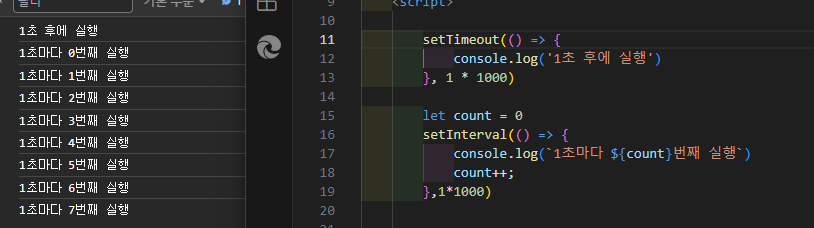
예) 타이머 걸기

예) 타이머 취소

이번주 내내 일정이 있어 무리하면서 소화해 내려다가 컨디션이 매우 안 좋다..ㅜㅠ 공부도 체력인데 마음과 같이 체력이 따라와 주지 않는다...ㅜ 자꾸 너무 짧게 공부하는 거 아니가 하는 생각이 든다. 이런 식으로 공부하면 너무 초입만 공부하게 되는 건 아닌가 하는 걱정도,,, 얼른 컨디션 회복해서 공부하는 양을 늘려보자...! 오늘도.. 공부 성공,,!
'혼공 > 혼공 4주차' 카테고리의 다른 글
| [혼공] 혼자 공부하는 자바스크립트 4주차 -5 (1) | 2024.01.27 |
|---|---|
| [혼공] 혼자 공부하는 자바스크립트 4주차 -3 (1) | 2024.01.24 |
| [혼공] 혼자 공부하는 자바스크립트 4주차 -2 (0) | 2024.01.23 |
| [혼공] 혼자 공부하는 자바스크립트 4주차 -1 (0) | 2024.01.22 |