저번 시간에는 배열에 대해 알아봤었다. 이번에는 반복문에 대해 알아보도록 하자!
반복문이란?
->코드를 원하는 횟수만큼 반복하여 실행하는 것 , 반복문에는 for 문, while 문, do while 문 이 있다.
for 문 - 조건식을 만족할 때까지 특정 코드를 반복하여 실행한다.
= for (초기값; 조건식; 증감식) {
자바스크립트 코드;
}
= for ( let i = 0; i < 반복 횟수; i++) {
}
for 문의 실행 순서는 => 초기값->조건식->자바스크립트 코드 -> 증감식->조건식

for 문 배열을 반대로 출력하기

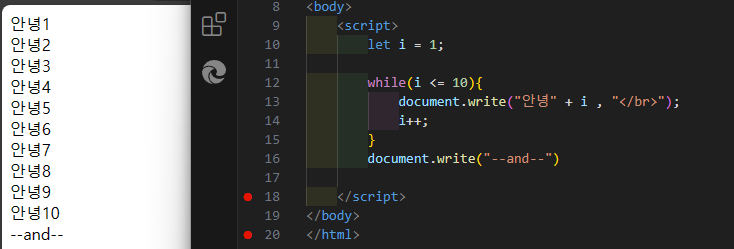
while 문 - 조건식을 만족할 때까지 코드를 여러 회 반복하여 실행할 수 있다. 조건식을 만족할 때까지 중괄호({...}) 안에 있는 코드를 반복을 한다. 다만 조건에 따라서 판단하기 때문에 한 번도 실행 안 할 수 있다.
=> let 변수= 초기값
while (조건식) {
자바스크립트 코드;
증감식;
}
while 문의 실행 순서는 1_ 조건식을 검사하고, 만족하면 2_증괄호 안에 있는 코드와 증감식을 실행 3_다시 조건식을 검사

do while 문 - while 문은 조건식의 만족 여부를 확인하고 코드의 실행 여부를 결정했지만 do while 문은 반드시 한 번은 실행하고 조건식을 검사한다.
= let 변수 = 초기값;
do {
자바스크립트 코드;
증감식
} while ( 조건식 )

중첩 for 문 - for 문 안에 for 문을 사용한 것을 중첩 for 문이라 한다. for 문안에 if 문이 들어갈 수 있고, 반대로 if 문 안에 for 문이 들어갈 수 있다.

for in 문 - 배열과 합계 사용할 수 있는 반복문이다.
= for (const 반복 변수 in 배열 또는 객체) {
자바스크립트 코드;
}

for of 문 - for in 문과 다르게 반복변수에 요소의 값이 들어가 반복할 때 안정적으로 사용할 수 있다.
= for (const 반복변수 of 배열 또는 객체) {
자바스크립트 코드;
}

break 문 - swilch 문이나 for 문에서 조건식과 상관없이 강제로 종료할 때 사용한다. 저번에 한번 설명한 적이 있기에 간략하게 짚고 넘어가 보겠다.
= for (초기값; 조건식; 증감식) {
break; // 반복문을 강제 종료
자바스크립트 코드;
}
= let 변수 = 초기값;
while(조건식) {
break; //반복문을 강제 종료
자바스크립트 코드;
증감식;
}
continue 문 - 반복문에서만 사용할 수 있다. continue는
= for (초기값; 조건식; 증감식) {
continue
자바스크립트 코드;
}
= let 변수 = 초기값;
while(조건식) {
continue
자바스크립트 코드;
증감식;
}
-----------------------------------------------------------------------------------------------------------------------------------------------------------------
오늘도 역시 너무 어렵다... ㅎ 언제쯤 고수가 될 수 있을까..... 고수가 되는 그날까지 파이팅..! 오늘도 공부 성공~!
'혼공 > 혼공 3주차' 카테고리의 다른 글
| [혼공] 혼자 공부하는 자바스크립트 3주차 - 4 (0) | 2024.01.20 |
|---|---|
| [혼공] 혼자 공부하는 자바스크립트 3주차 -3 (0) | 2024.01.17 |
| [혼공] 혼자 공부하는 자바스크립트 3주차 -1 (1) | 2024.01.15 |